=================================================== EDIT
Hey again,
Sorry, I just discovered that you can easily edit the "Custom Skin 1" and "Custom Skin 2" from under the
Plug-in Manager. I think I knew we could do this but I forgot about it.
This pretty much gives us what we want so I will probably go with that.
=================================================== EDIT
Hello,
CPPM Ver: 6.0.2
I am not an expert in CSS or Website building at all.
I can do simple HTML and that's about it.
I have been attempting to take the CSS that is generated when you make a new Guest Self-Registration page, chop it up, and place it into the "Login UI" - "Header HTML", and "Footer HTML" . I have a dummy Guest Self-Registration page that I have set the default style to blank.
I've been able to reproduce the look 100% with the exception of two things:
1)
The header in the table that reads "Network Login", the elements are not being called properly. You can see if in the screenshots below.
Original:

The one where I chopped up the CSS:

2)
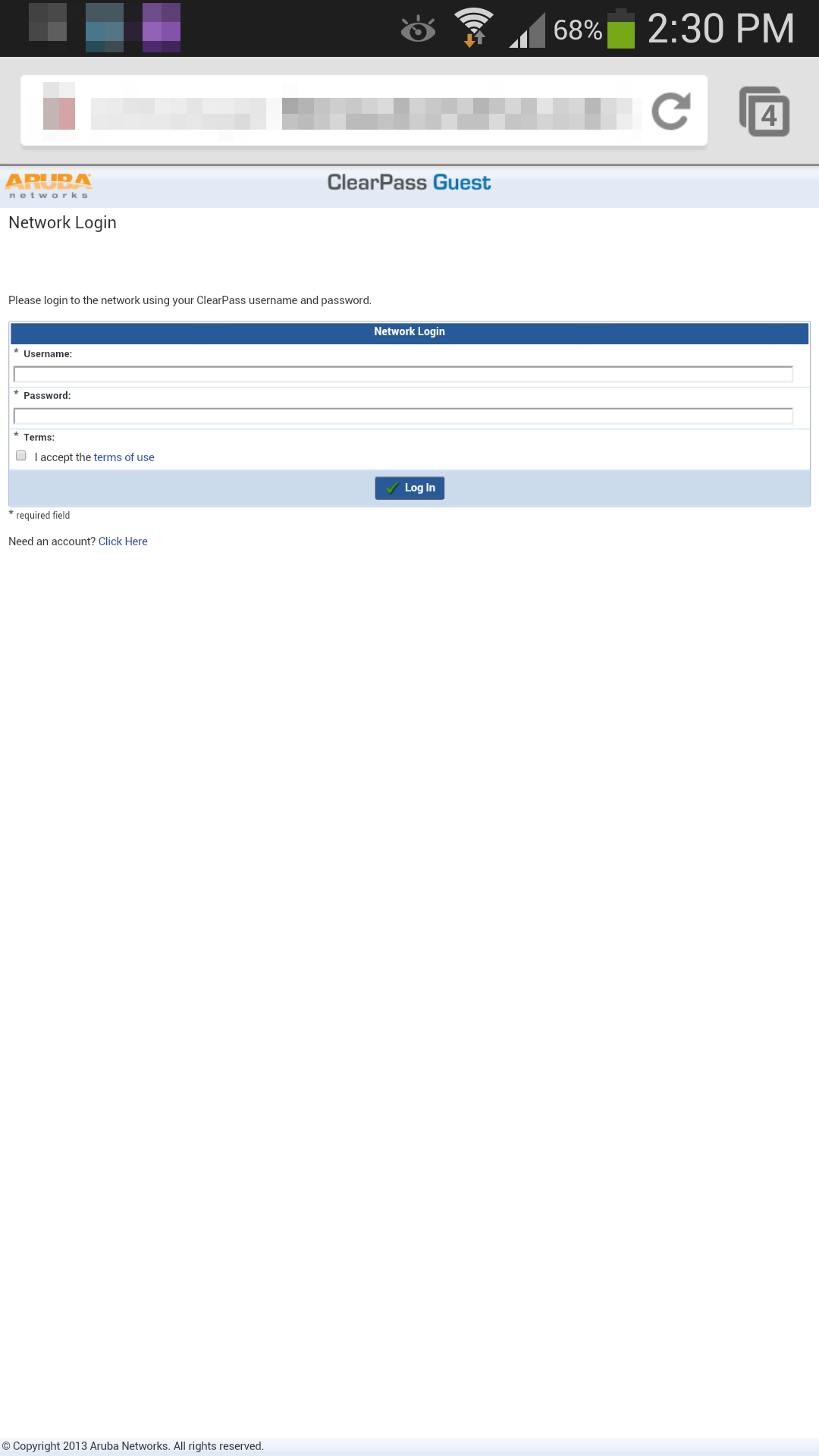
This is the one that I want to figure out more though, what part in the CSS and or Java script decides how the page is rendered on mobile devices?
If I bring up the original login page created by Aruba it scales perfectly for the mobile form factor.
If I bring up the one I put together using the Aruba CSS it doesn't scale at all and the form (login boxe) stretches across the whole screen.
I've gone over the code and I can't find any huge differences
Here is a screenshot

I know isn't really a technical question about the CPPM but I was hoping you guys might be able to offer some advice.
Thank you,
Cheers
======================================================================== EDIT
I think I just realized why the scaling isn't working.
On my Android device selected the option "Request desktop site" and as soon as I did that the rendering got super small.
So I am assuming there must be some Java and CSS stuff that I am not seeing on the side of the mobile. I will have to view the page source from the mobile device and I am sure then I will see all the differences.
======================================================================== EDIT
I managed to get the source from the "mobile site" and I have no realized that I must have missed a tag somewhere for the mobile site side of things.
On the page that I cut together if I hit "Request desktop site" it displays the same way the Aruba one does when I hit "Request desktop site". It is only the mobile site part that isn't rendering correctly.